First let’s explain what is the “none standard file upload” for a website. Let a user upload a file is a very common use case for a website. The most common way to implement this would be
- <input type="file"/>
Then post the file content with form to the server. This is the standard way to upload a file with HTML. The standard way have several limitation. The most significant is difficult to customize the style for the upload file control.
So the none standard file upload come up with this requirement. The main idea is let the web designer customize the looking as they preferred. After the user click the control then dynamically create an input element or trigger a hidden input click in the background. This make the upload control looks much better, but it lead the feature hard for automation UI test. The common automation tools such as selenium(webdriver) and jmeter do not provide a elegant way to handle none standard upload. The reason is due to the input element is dynamically created which nearly impossible to locate it with CSS selector or XPath.
In TruClient 12.55+ which provide a easy way to handle none standard file upload.
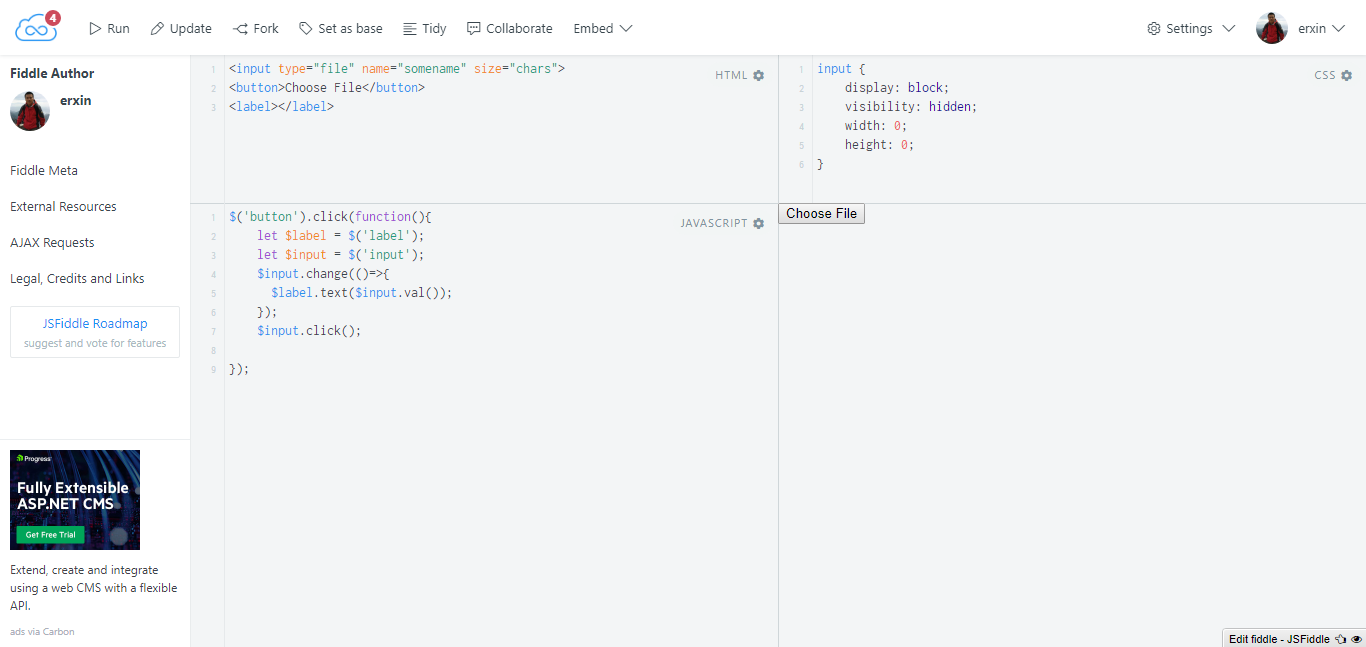
Here is a simply code snippet for demo none standard file upload with jsfiddle at http://jsfiddle.net/erxin/o4menymo/
1. Drag a “General Object Action” step
2. Select the aim object which the user will click to upload the file
3. Change the step type from “Click” to “Upload”
4. Assign the right file path to the “Path” parameter
5. Done.

Currently the none standard file upload step only support in TruClient Chrome and IE. The Firefox version will coming soon.
Enjoy!